Block aanmaken

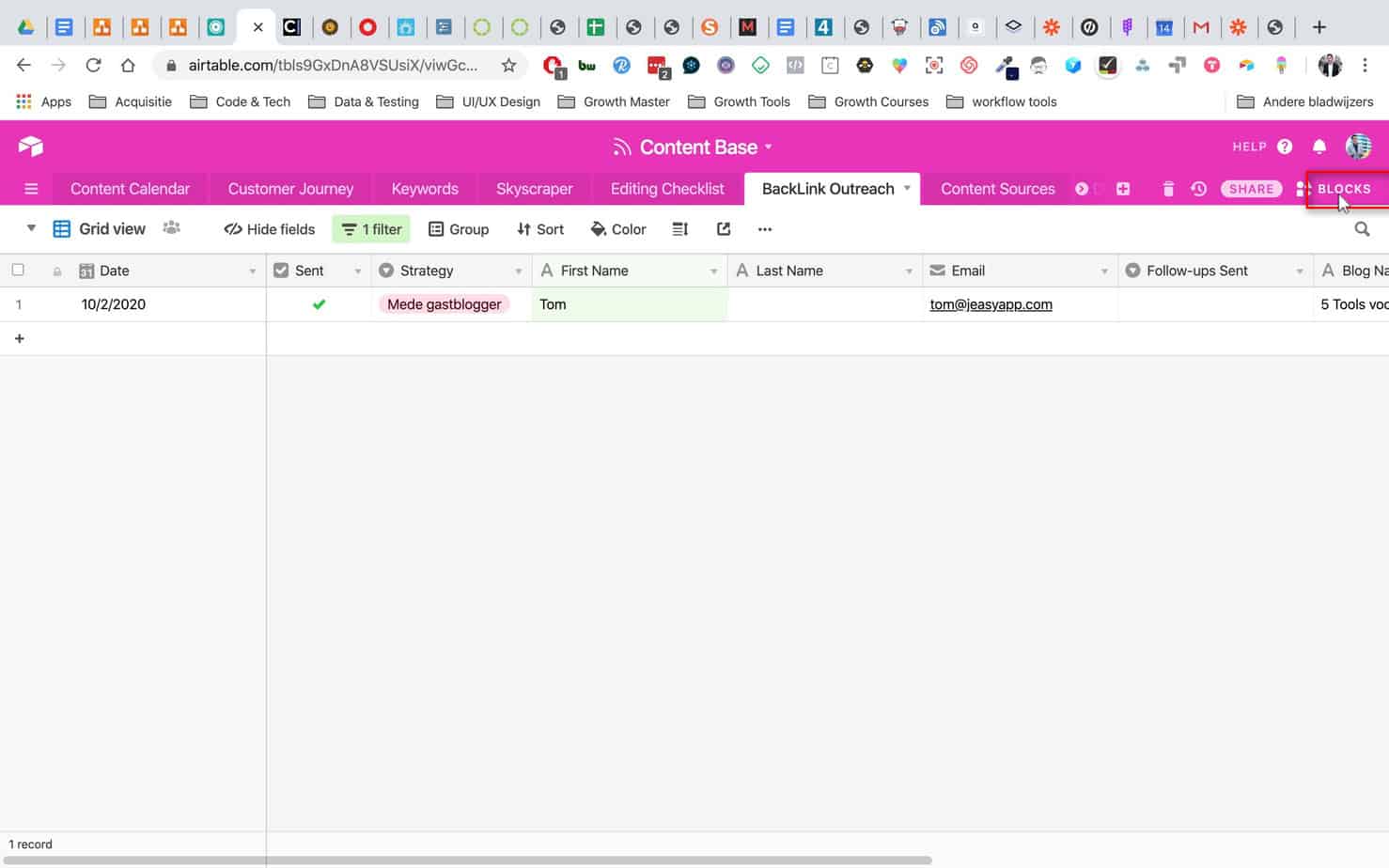
Klik rechtsboven op “Blocks”
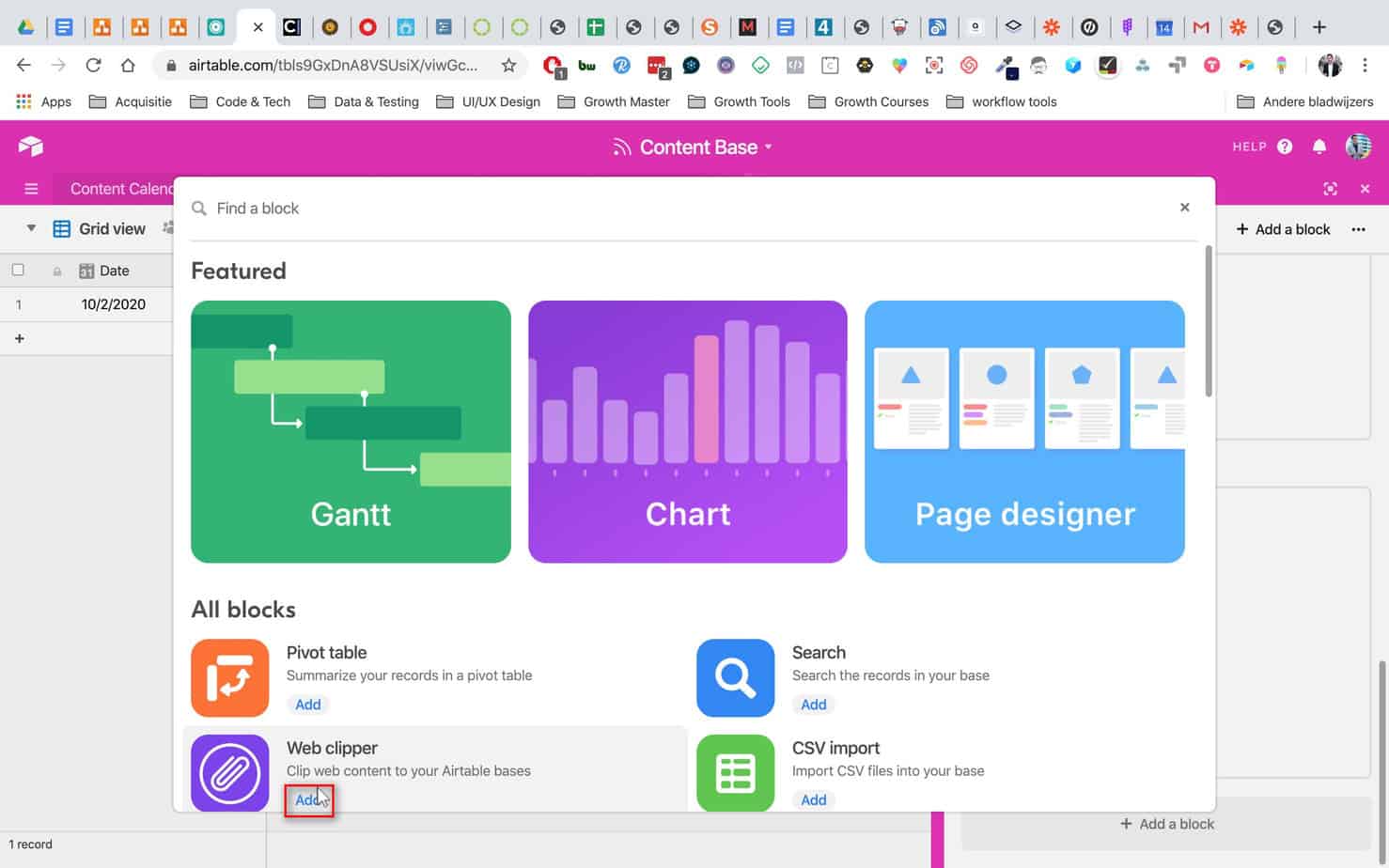
Selecteer Web Clipper

Klik bij “Web clipper” op “Add”
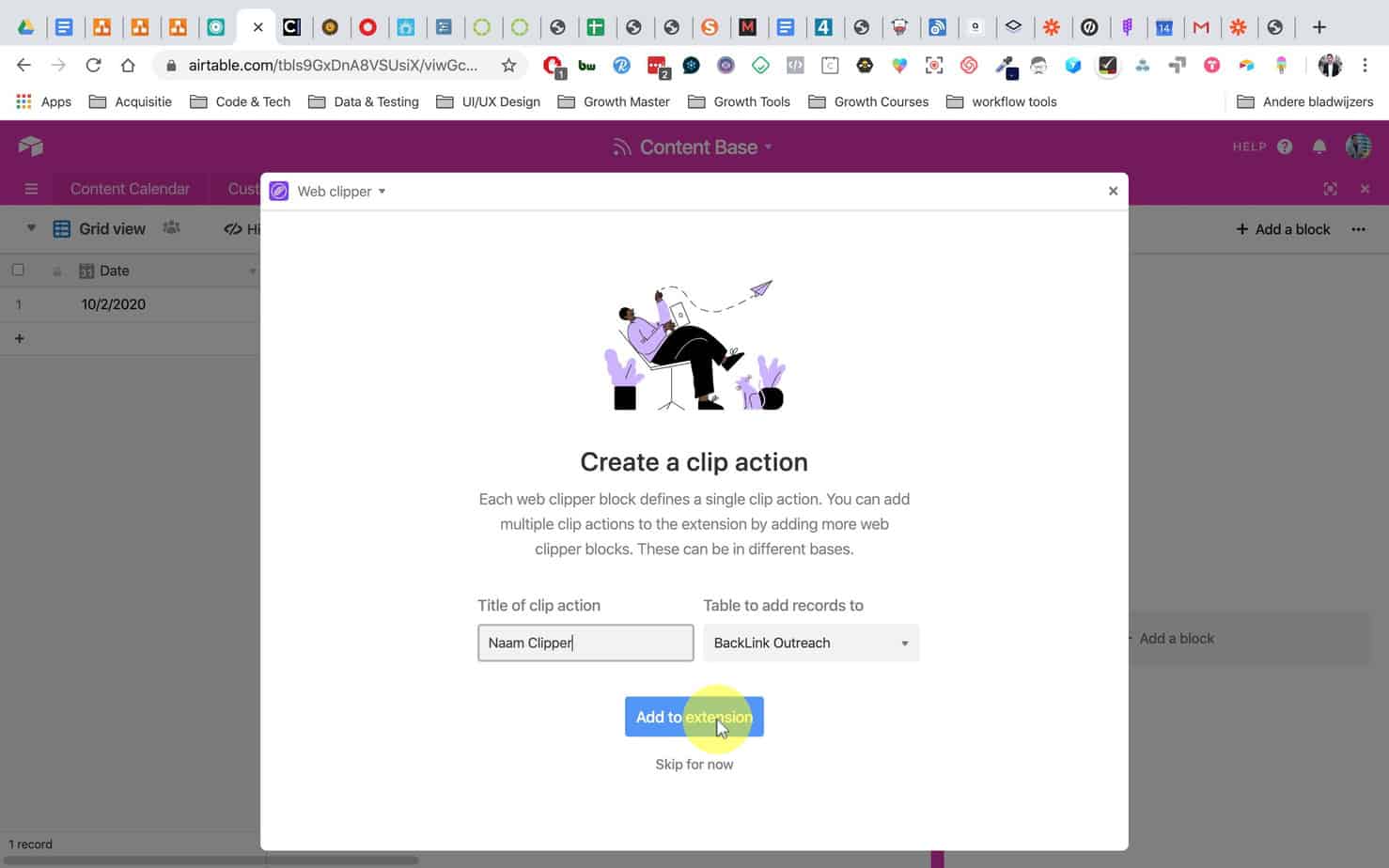
Geef Clipper een Naam

Maak een naam aan voor je clipper.
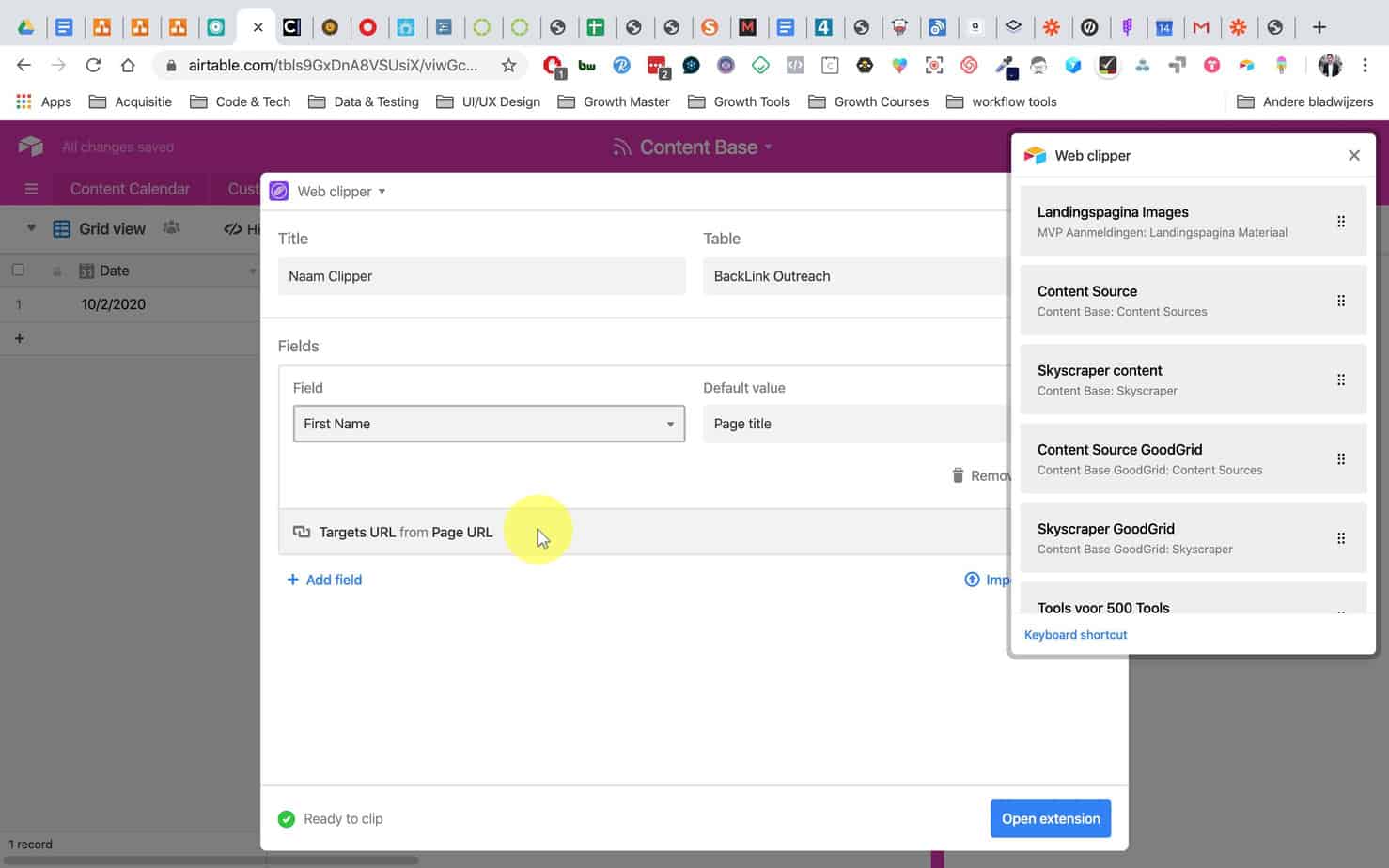
De Clipper in je Chrome Extensies

Je Clipper verschijnt automatisch, mits je de chrome extensie hebt geïnstalleerd.
Je kunt de Clipper op elke pagina openen, door op de chrome extensie icon van Airtable te klikken.
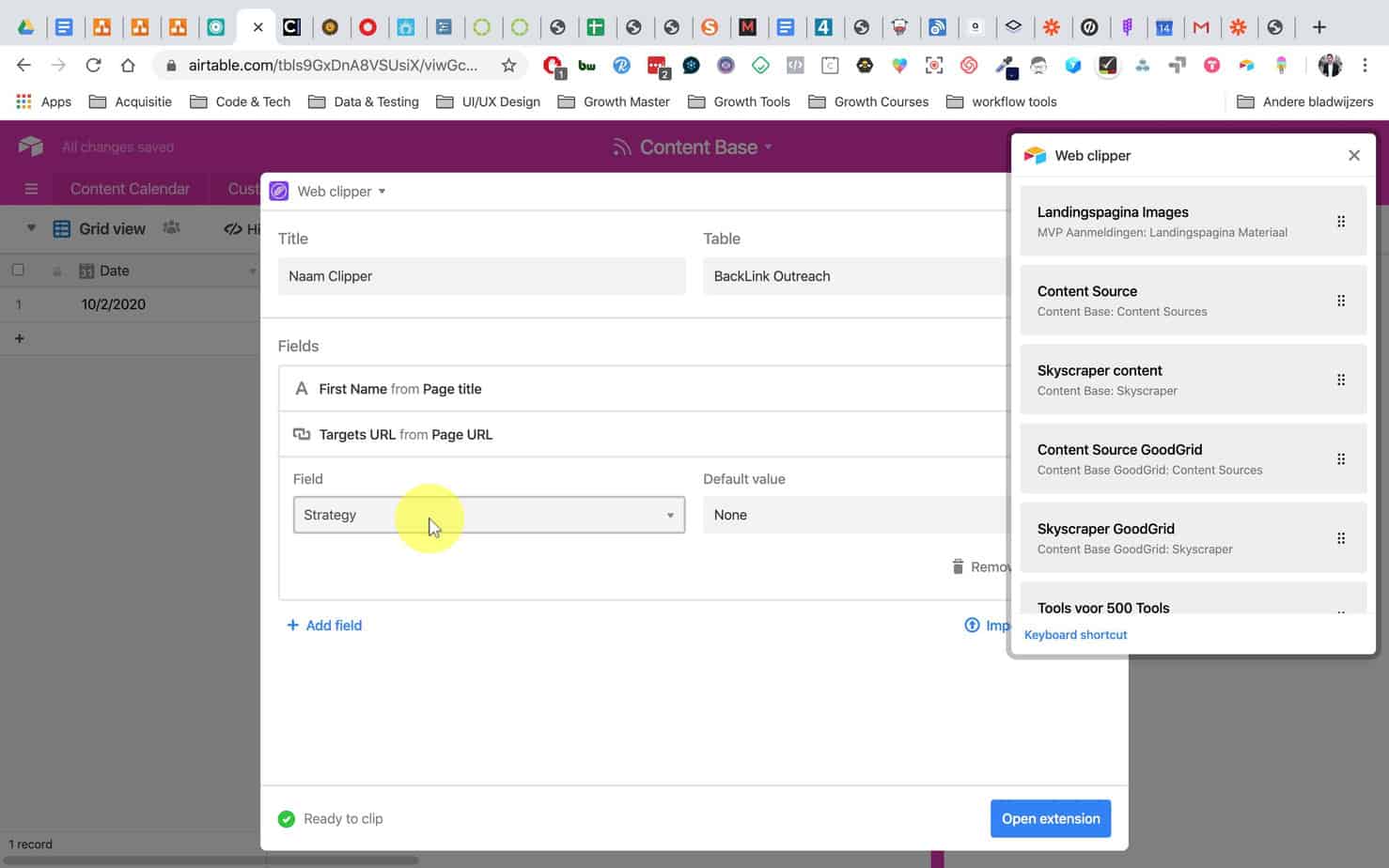
Velden veranderen

De velden zijn gekoppeld aan je airtable. Wanneer je een “attachment” veld hebt dan kun je ook plaatjes verwerken met je clipper.
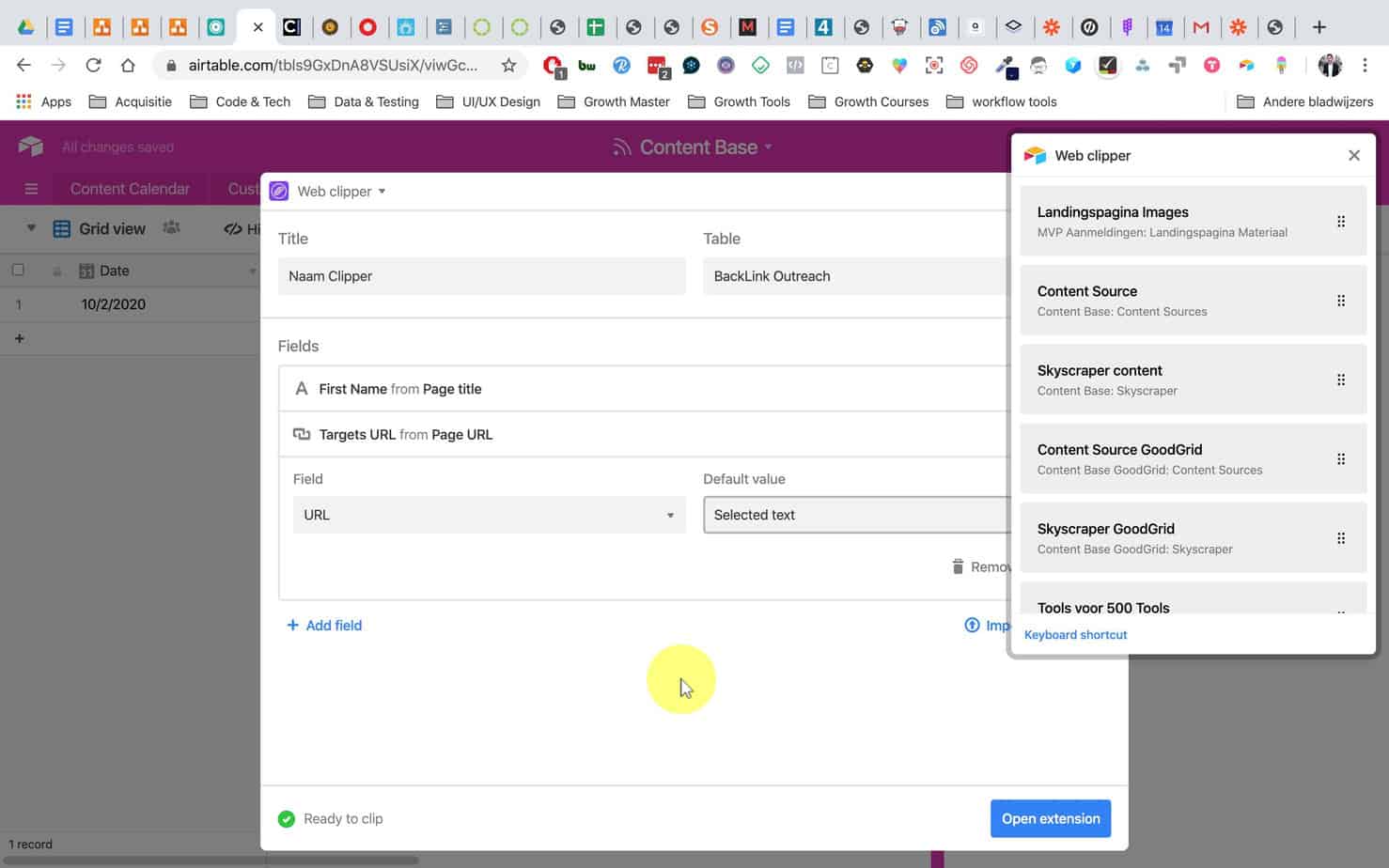
Default Value aanpassen

De Default Value is een extra handigheid. Wanneer je tekst geselecteerd hebt, dan zet de web clipper deze tekst automatisch in het veld neer.
Zelfs dat hoef je niet te “copy & pasten.”
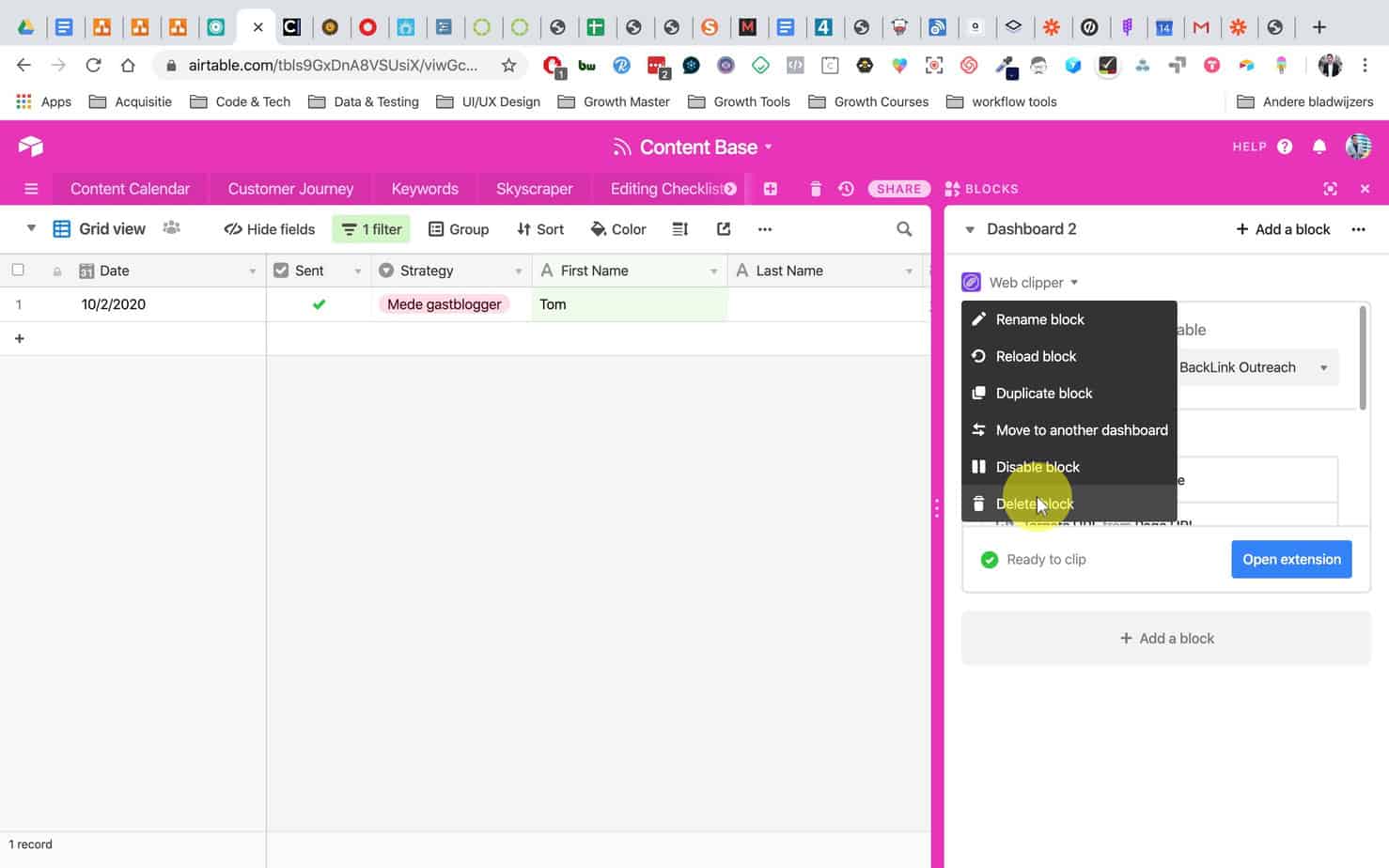
Block verwijderen

Je kunt een block verwijderen door op de naam “web clipper” te klikken en “delete block” te selecteren.
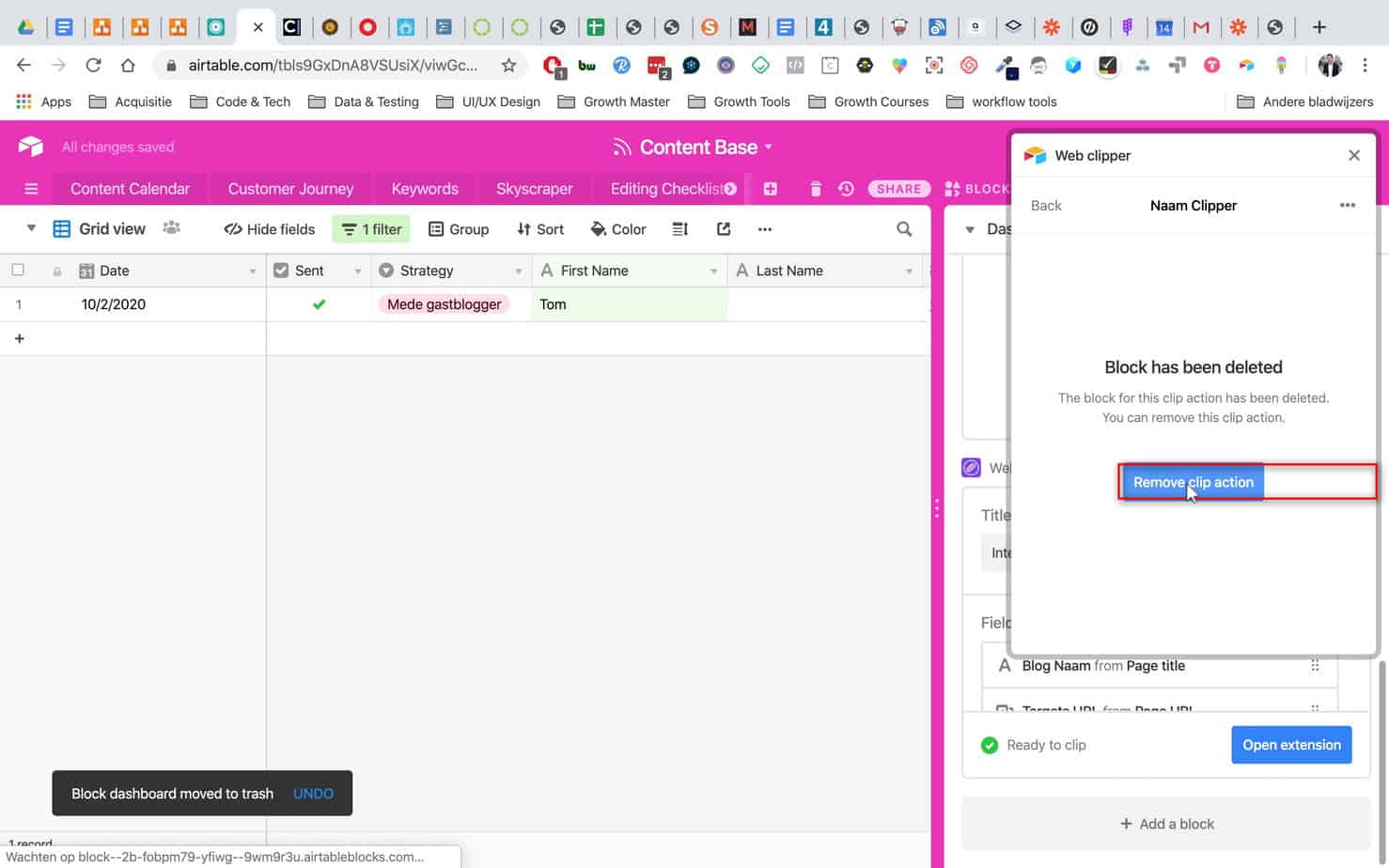
Clip verwijderen

Je kunt een Clip verwijderen door er daarna op te klikken en het blok te verwijderen. Klik heel simpel op “remove clip action.”



